Project Title
130 Years, UC Berkeley Extension
Celebrating Its History
Category
Web Design and Development

Case Study
130 Years is a website for UC Berkley Extension’s historical timeline from 1891 to 2021. This website was created for UC Berkley Extension as a client. All images were provided by UC Berkley and the website follows the UC Berkley’s branding guidelines.
Target Audience
People from all over but mainly from the Bay Area ages 18-35 who are either already students at UC Berkeley looking for extra classes or interested in furthering their education.

Design Problem
To design and code a functioning multi-page responsive website that will work on mobile and desktop devices using HTML, CSS, and JavaScript
Design Process
I designed simple mobile and desktop page layouts for the website pages using wife frames. After creating both low-fidelity and high-fidelity designs I created a working clickable mock up of the site on Invision and used that to guide as I started to code my website using HTML, CSS, and Javascript

Design Solution
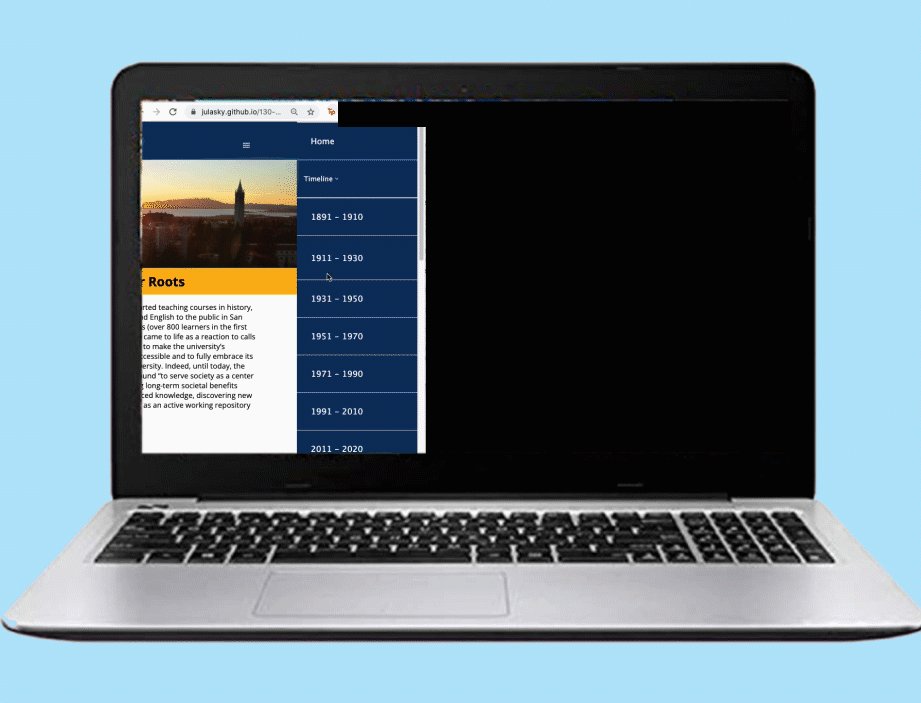
This website is designed to be easy to read and eyecatching. The main solution I had to work out was how to not overwhelm the viewer with the amount of text. I used javascript to create accordion push-down content that put parts of the text under read more buttons. also put images in carousels to make it easy to look at. The website also had to be responsive, so I dramatically changed the layout based on how wide the website window was. To accomplish this I used the Bootstrap method and media queries.

Software
VSCode, inVision, Sketch, Photoshop, GitHub